團隊協作優化:用 Notion 打造團隊資源庫、專案管理、撰寫規格文件

從 2019 年 4 月開始,我嘗試在設計團隊內導入 Notion 作為專案管理的平台。一開始只是單純地希望可以解決跨專案管理的問題,實際使用一年多後,我發現它除了可以幫助專案管理,也促進了團隊協作。
這篇文章會回顧過往使用 Evernote、Trello、Google Docs 在打造團隊資源庫、專案管理和撰寫規格文件的方式,並提出改用 Notion 後的使用範例以及這些工具的觀察心得。
文末附上提到的 Notion 應用參考網址,可以試玩看看,也歡迎複製、調整成適合團隊或自己喜歡的方式。
🗂 1. 團隊資源庫
對設計團隊來說,我們常常會互相分享各種設計資源、UIUX 參考、文章、開發工具、學習平台、好用的外掛 ……等等,我們會將這些設計參考集結在一起,整理成一份團隊資源庫。這麼多龐雜的連結若是未經整理獲妥善排版,反而很容易讓人迷失。
Notion 的 bookmark 和 gallery 功能可以輕鬆解決這個問題,以下分享我如何從 Evernote 轉換到 Notion 的經驗。
使用 Evernote 建立資源庫

如果在工作繁忙中紀錄網址,可能會變成下方的情況:

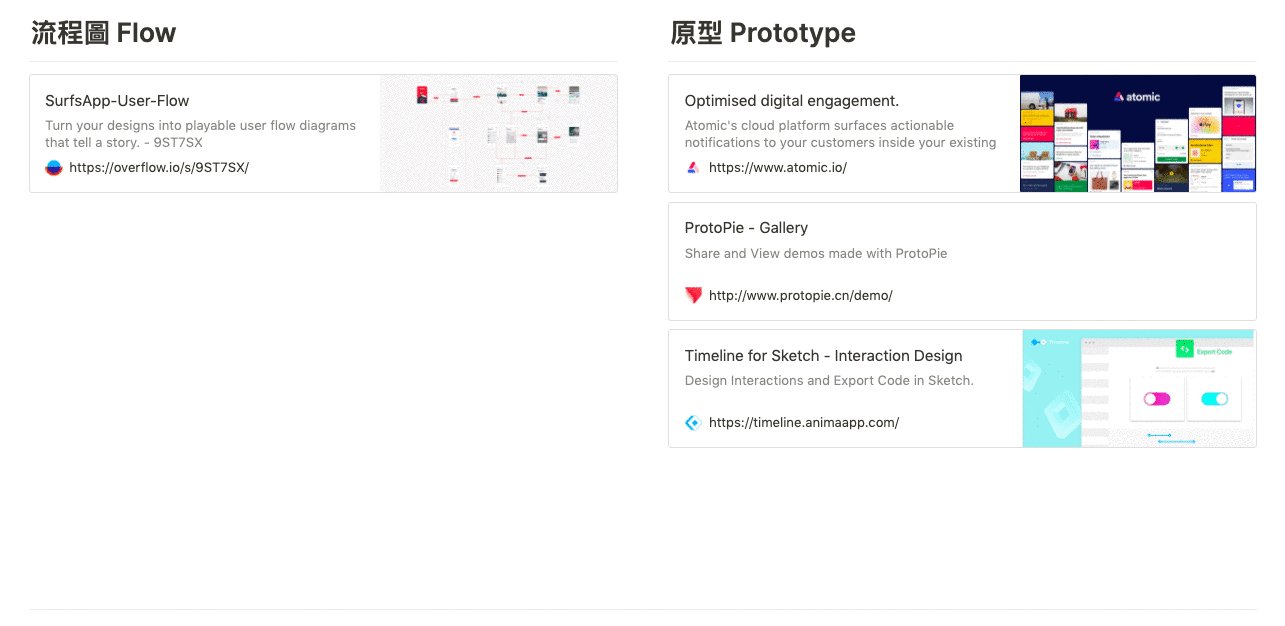
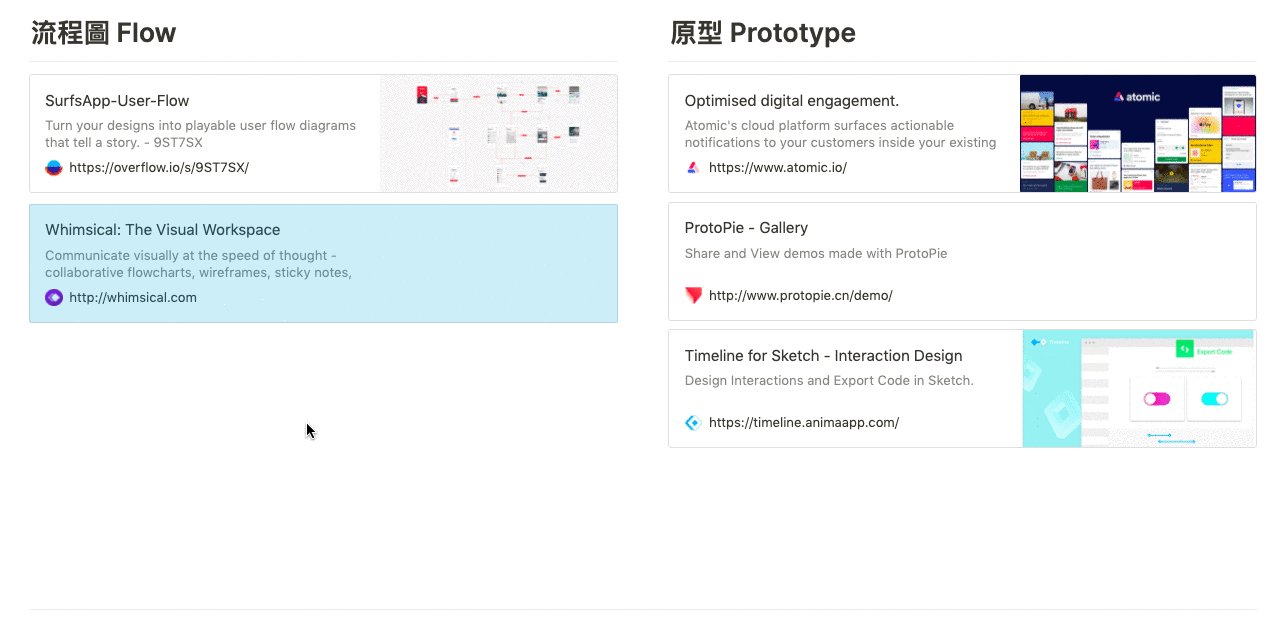
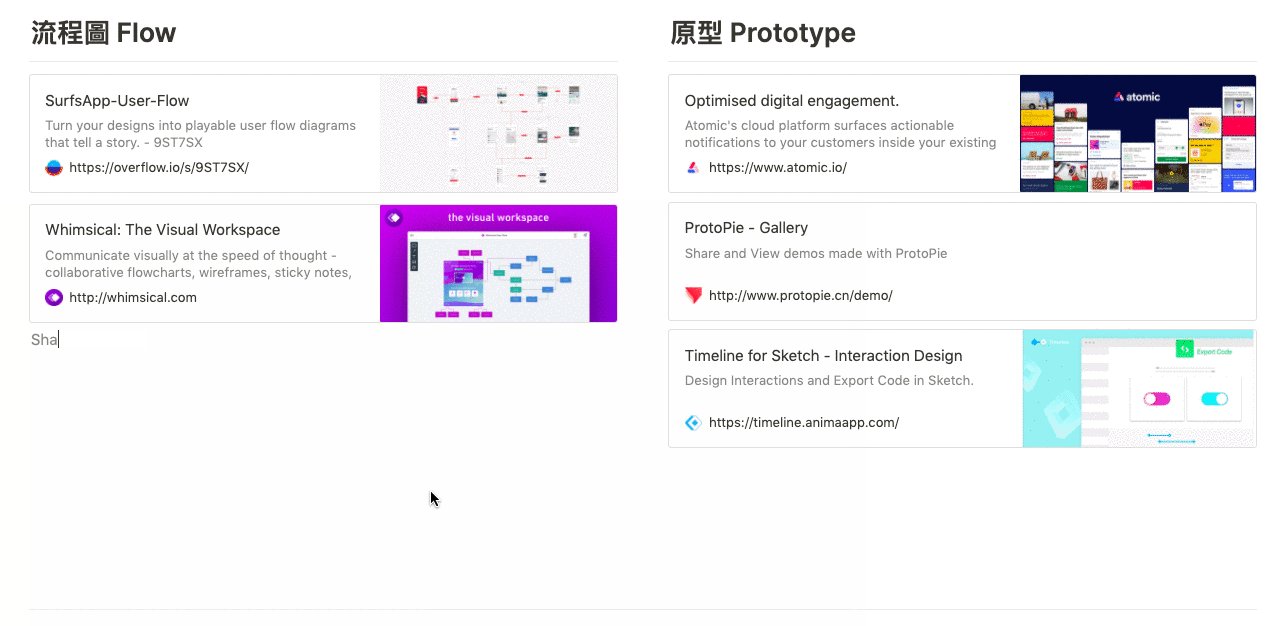
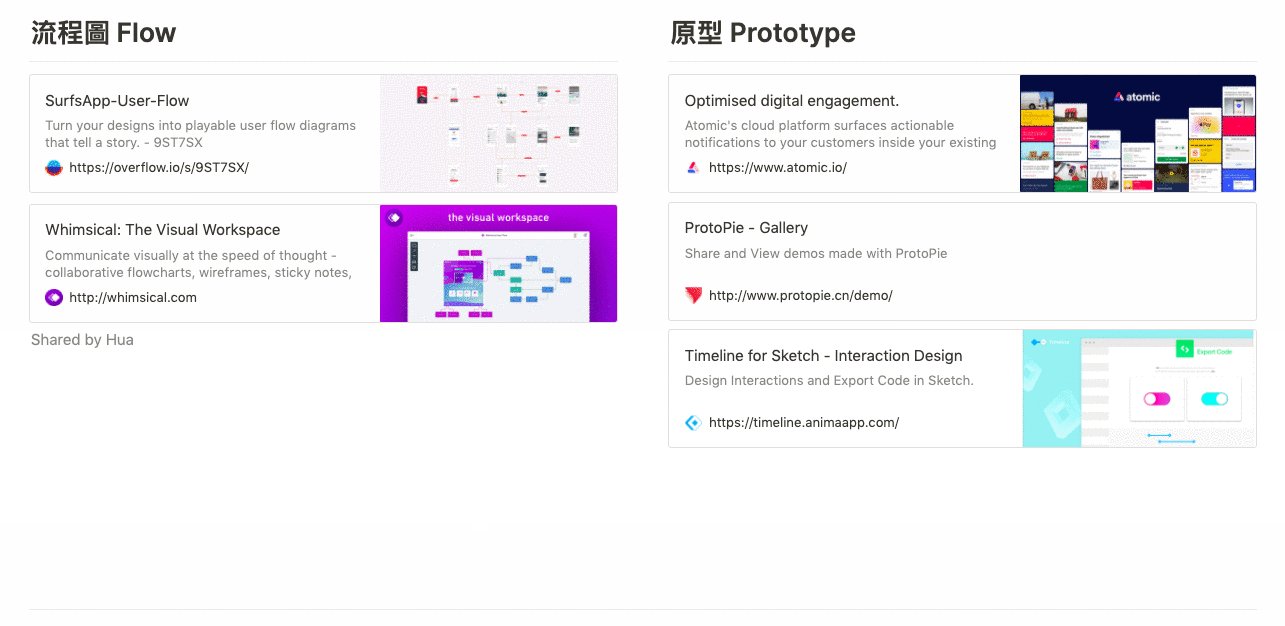
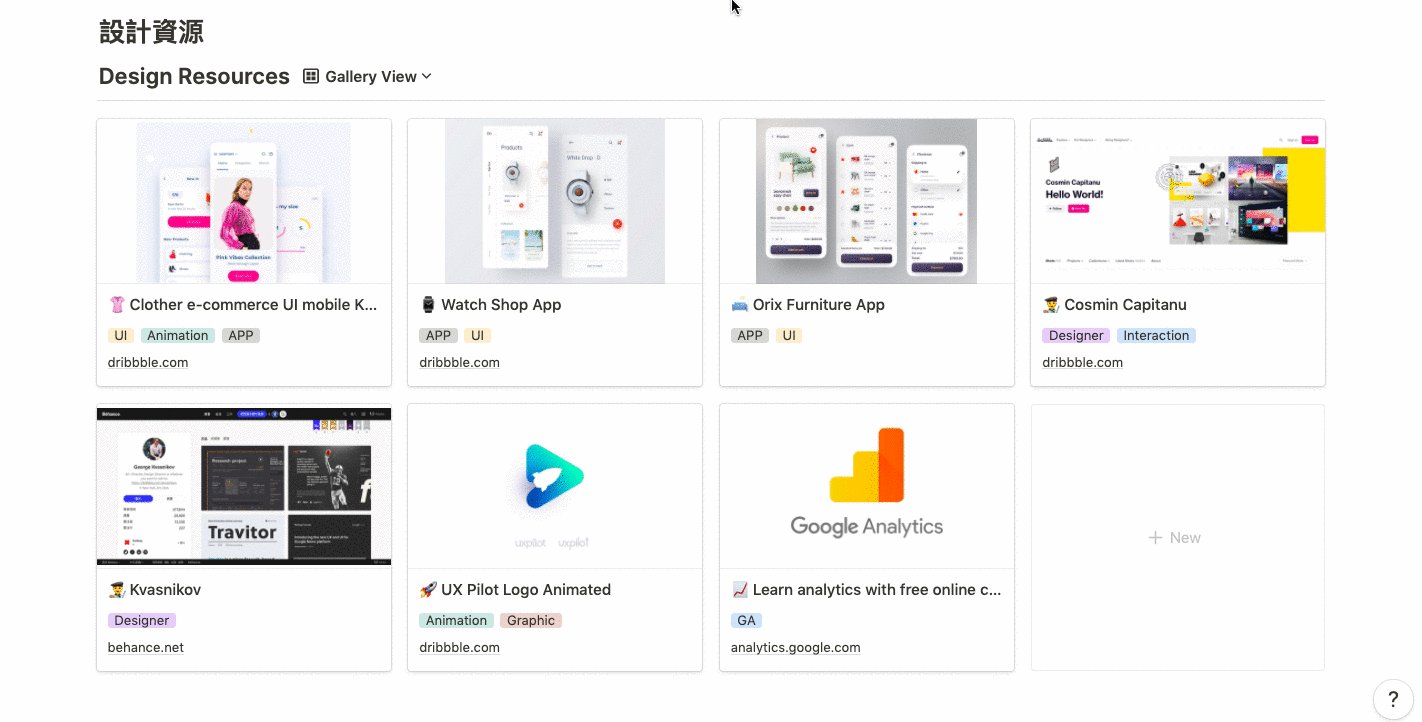
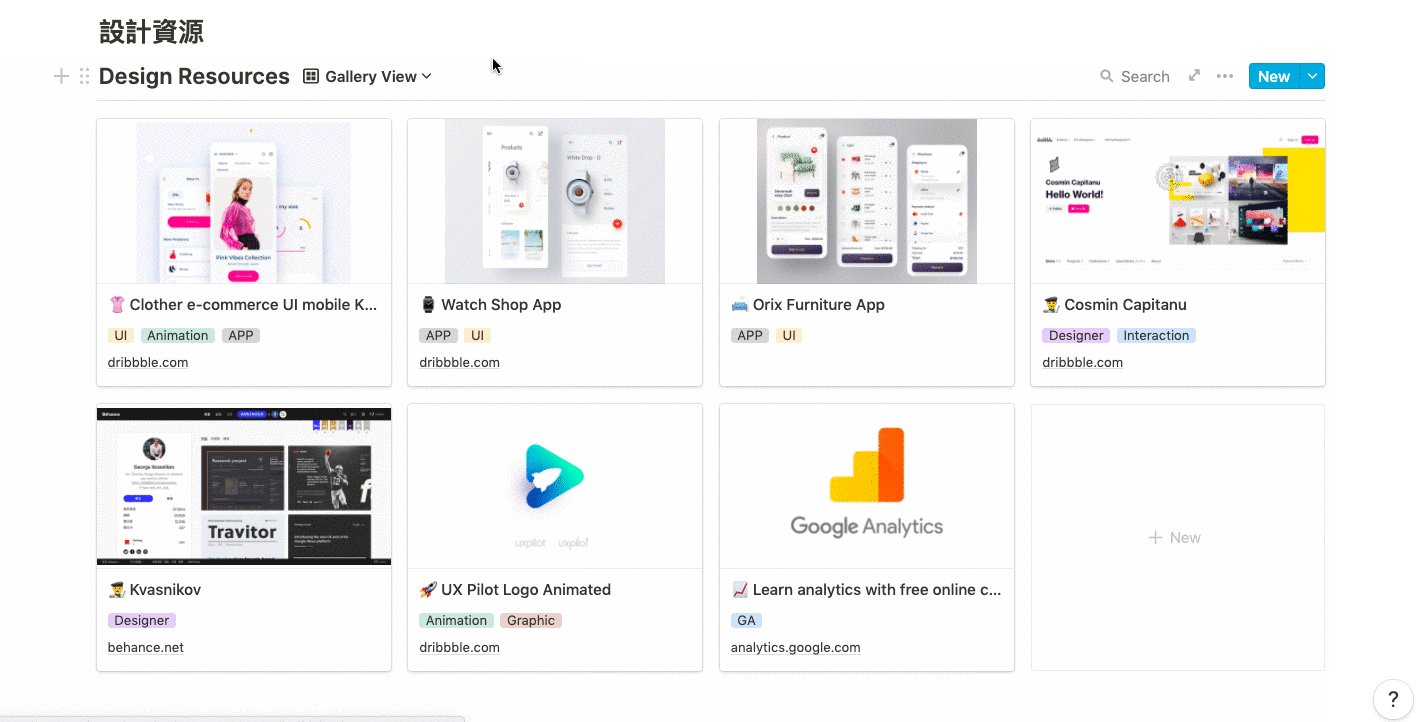
使用 Notion 建立資源庫
在 Notion 貼上一串網址時,可選擇網址不同的呈現方式:網址(Dismiss)or 書籤(bookmark)

團隊資源庫 — Evernote& Notion 觀察心得
Evernote 適合文字書寫與單欄式的清爽排版;Notion 提供單欄&多欄排版選擇,滿足多種圖文排版的需求。


🔍 觀察 Notion 書籤(Bookmark)設計

仔細觀察 Notion 的 bookmark功能,書籤自動生成了: 1-大標、2-描述、3-favicon、4-網址、5-縮圖。
當不熟悉網址與文字的模樣時,我會用 5-縮圖來辨認網址可能的內容。
隨著工具熟悉度提高,3-favicon 反而在資源庫內成為小而搶眼的存在,適合在不記得工具名稱,但隱約記得 favicon 模樣的找尋情境。
雖然是簡單的一串網址,Notion 處理網址呈現考量了許多不同面向:面積大更容易點擊、足夠的資訊、圖像化資訊,讓不同的使用者依瀏覽偏好找到需要的資訊。
💡 補充:Notion 團隊資源庫 — Database 應用
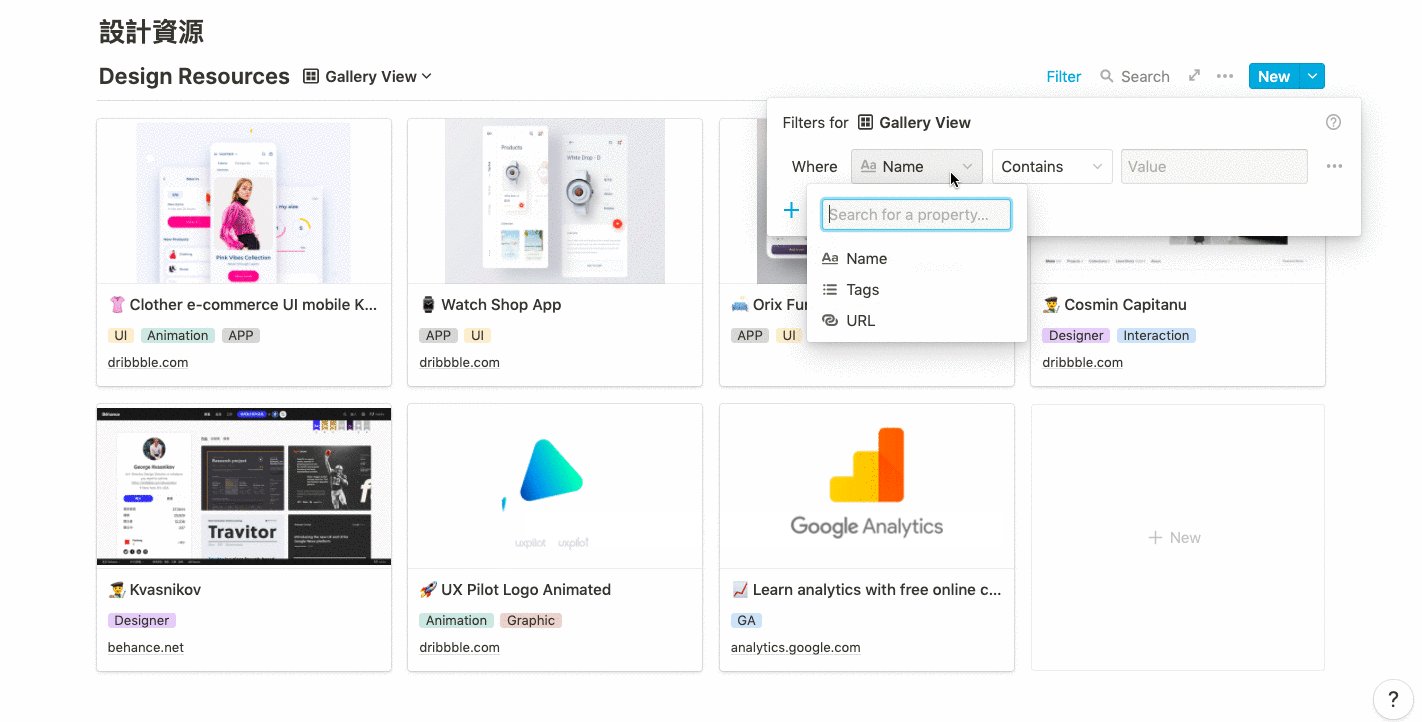
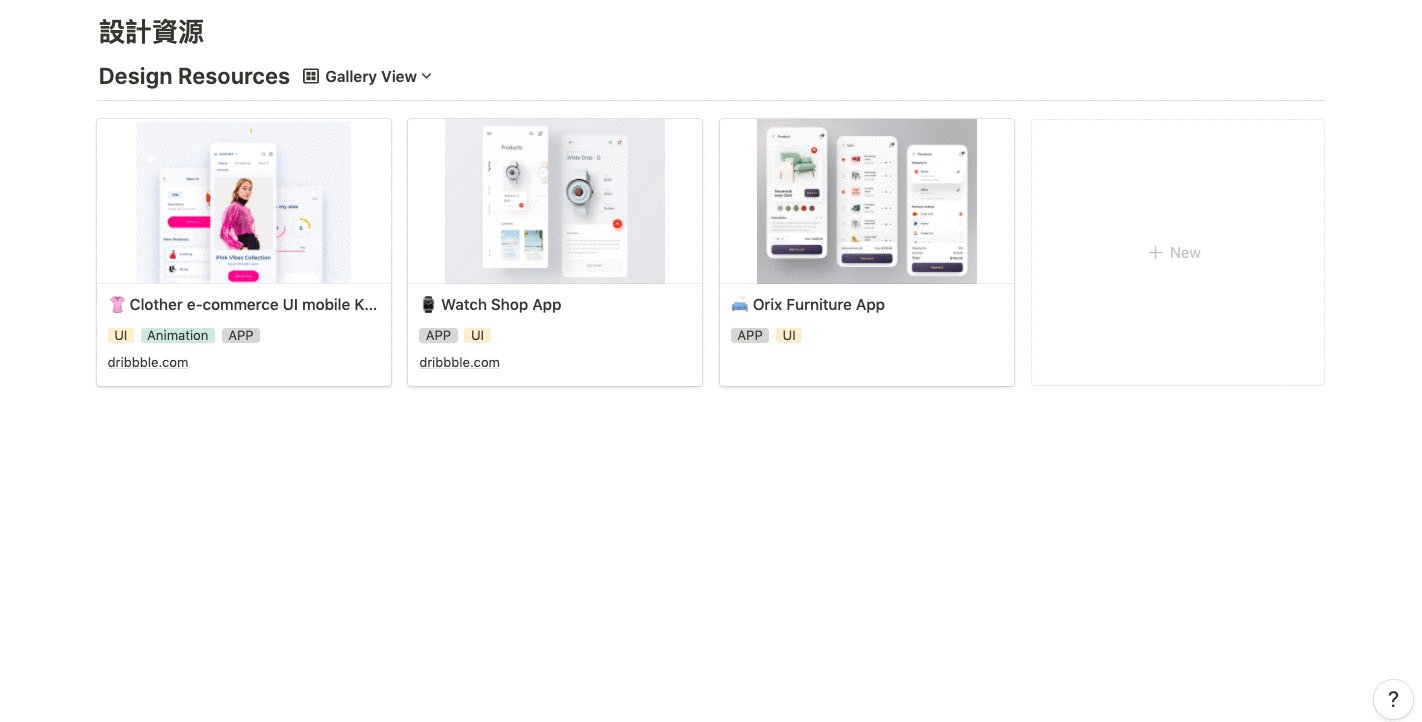
如果有針對特定的圖片想儲存,也可使用 database 的畫廊 (Gallery) 功能、下特定的標籤(例如:Animation、Graphic、UI),與上方介紹的網址書籤 (Bookmark) 功能設定相對地費工些,適合用來進階管理與搜尋大量的參考資源。

🗂 2. 專案管理
我們團隊曾經使用過許多專案管理工具,如 google 試算表、行事曆、Jira、Trello ……等。在 Trello 中,常見以任務狀態(待辦、進行中、等待回覆、完成了)來建立新卡片。
在用過多種專案管理工具後,我發現 Notion 可以在專案新增任務,或是急件插單需要即時協調時,對人員派工或是時程規劃進行動態調整。
使用 Trello 排程工作

自己的使用心得是:隨著任務卡片越來越多,之後想一覽這個專案的所有任務時,因為卡片只能用任務狀態排序的關係(有試過幾個 Power-Ups 功能,還是覺得總覽不容易),加上 scroll-bar 下方可能還有卡片,會有無法一覽所有任務的問題。
在建立卡片時,如果小規模的專案要建立卡片還算容易,如果遇到一個較大的專案要規劃,開卡片時間過了 10 分鐘後,常常會忘記某些任務到底開了沒。( Register 任務開了沒,剛剛會議中提到 notification 要參考 messenger 寫了沒?頭越來越漲.jpg)
當時搭配 google 試算表有暫時緩解這個問題,但在後續專案跑起來的途中,要新增任務、急件插單、需要即時協調時還是挺不住。
使用 Notion 排程工作
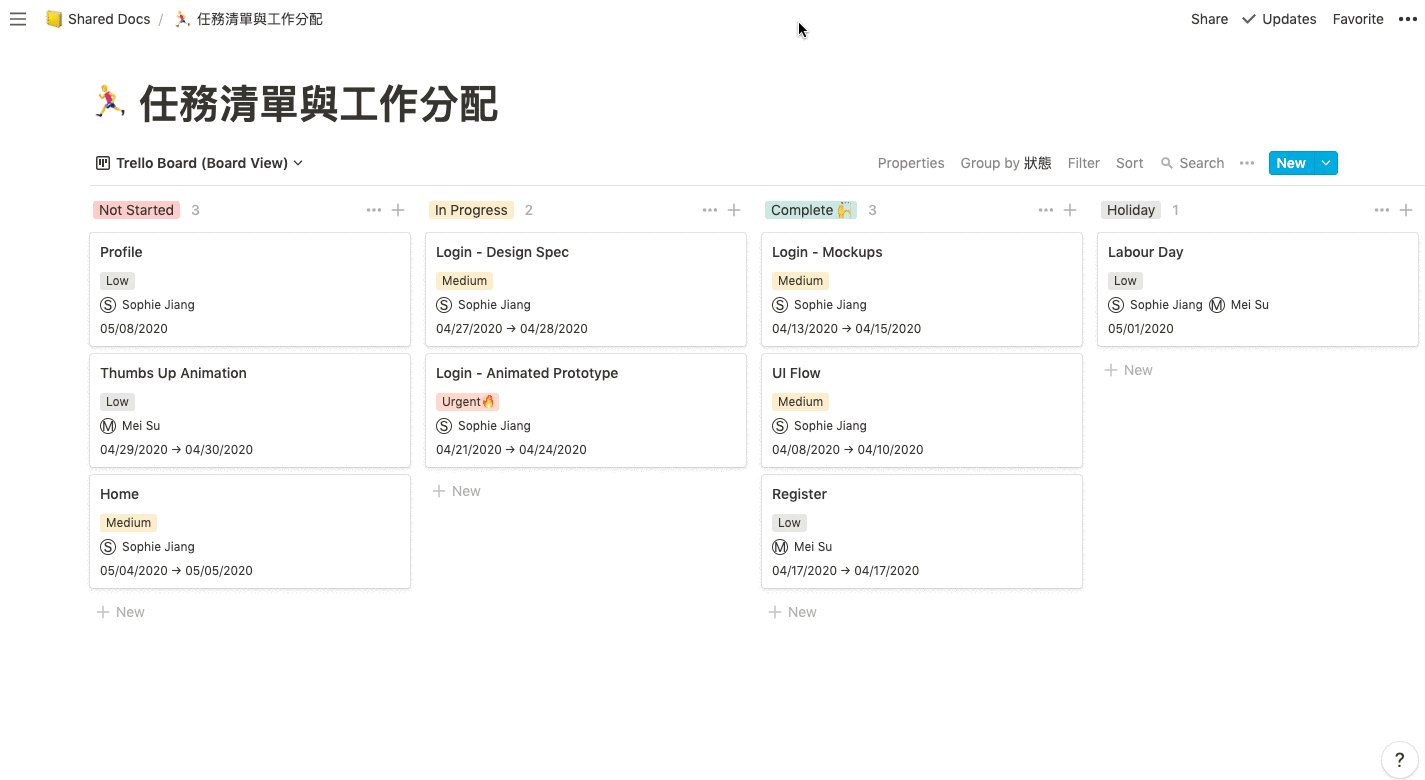
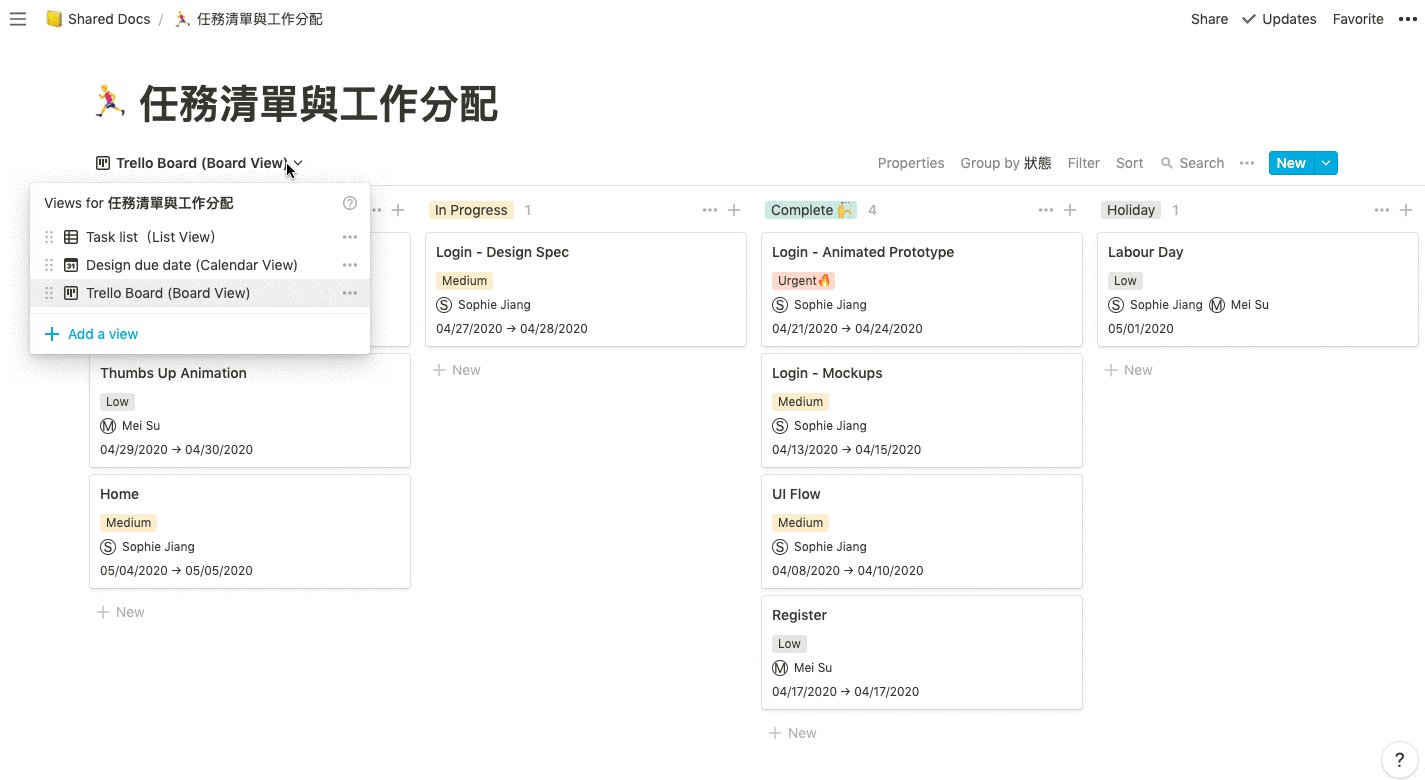
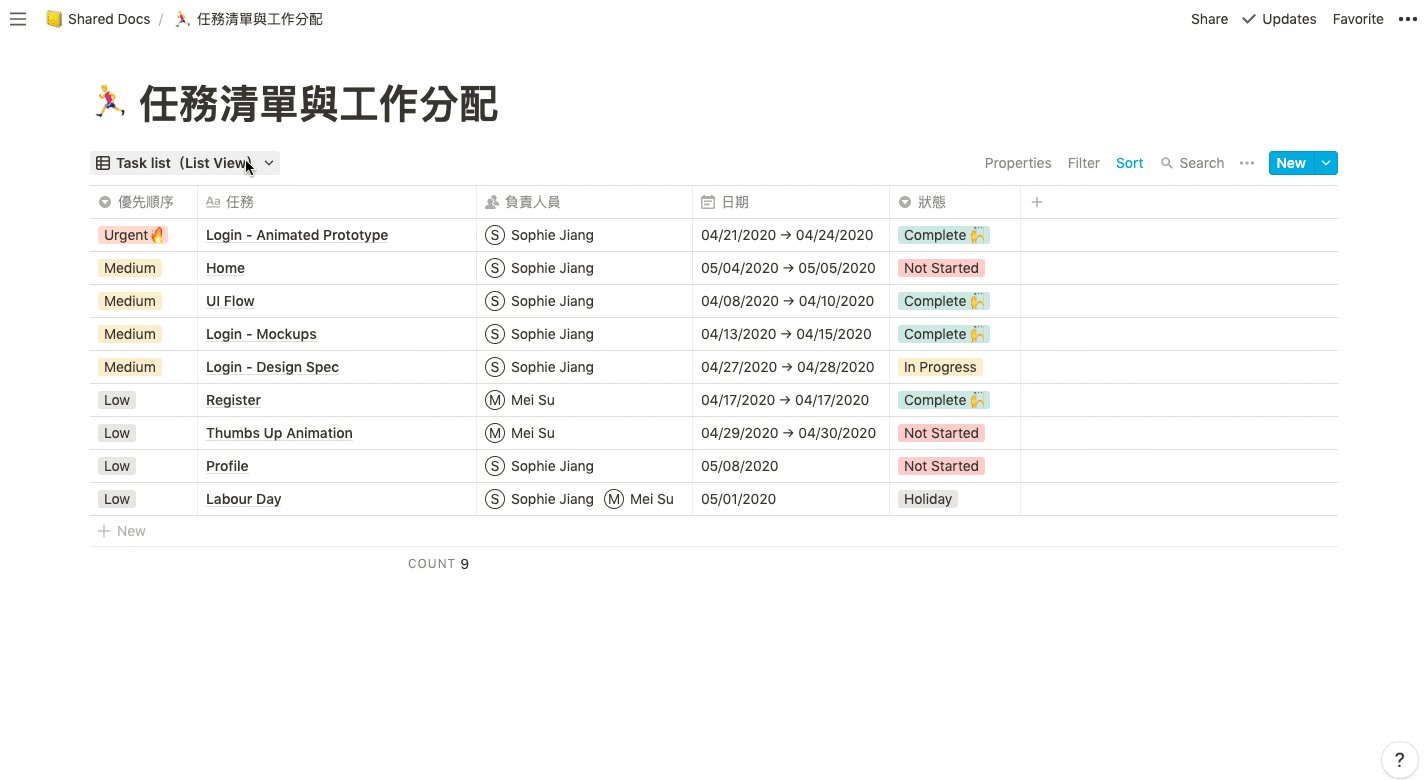
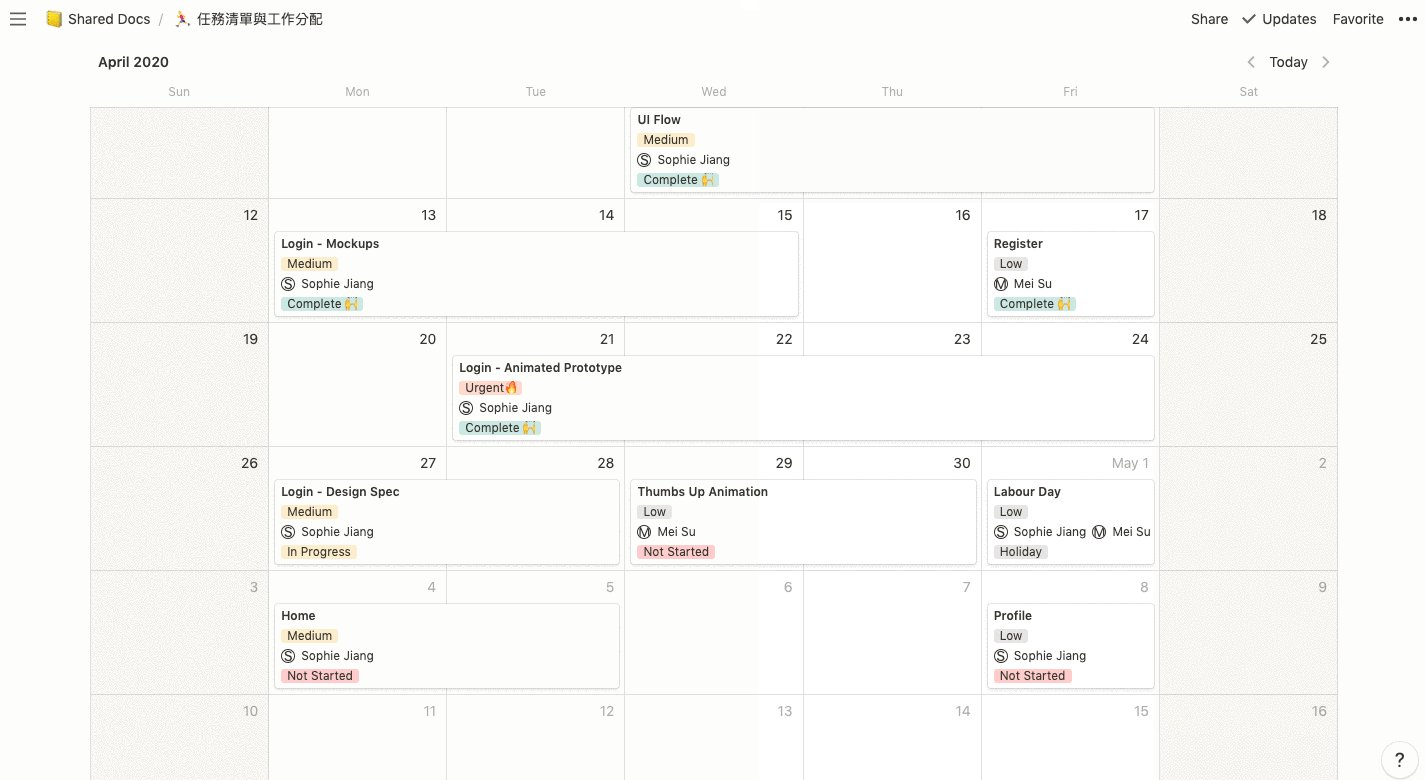
同樣的任務清單,可切換類似 Trello 極簡看板 (Board) 、行事曆(Calendar)、列表(List)等模式。

專案管理 — Trello & Notion 觀察心得
Trello 介面視覺親民許多,尤其是卡片式的設計,讓使用者輕鬆理解卡片可以移動,是一款很好上手的輕量工具;Notion 對於有不同情境的排程需求可客製化、快速切換不同的介面。


目前我自己所遇到的專案管理情境大致分成三階段:
1- 專案開跑:建立新任務
2- 專案進行中:發現新任務 & 插件任務 & 優化舊任務
3- 專案告一段落:整包任務再優化
以下列舉部分的階段與使用情境:
🔍 列表(list)模式
在 1-專案開跑 階段,要寫出有哪些工作要做時,我發現使用列表(list)最容易把任務逐一不間斷地列出來。除了可以一覽所有任務外,也能針對利害關係人或是老闆對任務的重視程度先做排序。

🔍 看板 (Board) 模式
看板是 Trello 的起家強項,常用於 2-專案進行中 階段,變更任務完成狀態時使用,也可在少量插件時使用。

🔍 行事曆 (Calendar) 模式
這應該是我們團隊最常使用的模式了,不論在哪個階段,有新任務就會需要行事曆輔助設定到期日。通常在年初時,我會把國定假日也註記在行事曆上(如下圖的 5/1 勞動節),讓工作與假期盡量不打架。

以上針對不同的階段,我列舉一些自己在應用情境上的經驗,大家可依照自己碰到的情境選擇適合的檢視模式,有助於縮短排程的時間。
(之後有機會再與大家分享更多專案管理的心得)
🗂 3. 規格文件
在進行 UI 設計時,工程師和設計師會使用規格文件仔細說明頁面中各種元件的設定,因此規格文件中會包含表格、圖片與文字。
以實作 breakpoints & grid 為例,規格文件會以表格紀錄各參數,並且附上各裝置的圖片範例與細節說明。因此紀錄規格文件的工具,需要能妥善地排版或是輕易地進行編輯。過往我們曾經使用 Google Docs ,可惜它的內建表格不容易修改內容,後來使用 Notion 就可以輕鬆達成任務。
以 Google Docs 撰寫規格文件

以 Notion 撰寫規格文件

撰寫規格文件 — Docs& Notion 觀察心得


🔍 表格、圖片與文件綜合使用
在 Google 協作工具依使用功能拆分成文件、試算表、簡報等工具,在各自獨立使用時是相對順暢的。有時候需要在文件內安插表格(例如:信用卡權益比較表、產品功能比較表)這些不需運算功能的內容,時常是表格與搭配文字說明。
另外比較可惜的是,在 Google Docs 內圖片無法放大,加上圖片排版不易,頁面資訊拉得較長,較不易閱讀。
以上就是我在打造資源庫、專案管理、撰寫規格文件,三種工作需求上,在 Notion 找到解法的歷程,接下來分享各種 Notion 應用參考:
Notion 應用參考
可以試玩看看,也歡迎複製、調整成適合團隊或自己喜歡的方式。

1. 團隊資源庫
集結設計參考、文章、開發工具、學習平台的資源庫。
結語
一開始尋覓專案管理工具時,沒有預期 Notion 在團隊協作可以帶來多大的效益。文中所分享的應用方式,並非一開始使用它時就馬上找到解法,很多時候不知道某些做法可以解決一些問題,或者沒有意識到問題是問題。
抱著勇於嘗試的心態,我慢慢從基本記事了解資訊適合呈現的模樣,到後來實驗運用 Notion 的各種 database 來管理資訊。
使用 Notion 一年多來,我與夥伴們不斷地將它打造成更適合團隊工作的方式,也發現透過這些改善,工作變得更流暢順手。
優化工作流程,把時間留給更重要的事
非常感謝觀看到最後,希望這篇文章對大家工作有幫助,若你有其他發現也歡迎留言或寫信與我分享 👏🏻


